Оглавление
Кодирование графической информации
Существует 2 формы представления графической и звуковой информации:
Аналоговая
Физическая величина принимает бесконечное множество (значения изменяются непрерывно).
- Художественное полотно
- Виниловая пластинка
Дискретная
Физическая величина принимает конечное число значений (величина изменяется скачкообразно).
- Изображение, напечатанное на струйном принтере
- Аудиокомпакт-диск
В последнее время, человечество оценило все преимущества хранения и обработки именно дискретной (цифровой) информации, проведена огромная работа по “цифровизации” разного рода информации. Процесс такого преобразования называется – дискретизацией.
Дискретизация – это преобразование непрерывных изображений и звука в набор дискретных значений в форме кодов.
В процессе дискретизации производится кодирование, то есть присвоение каждому элементу конкретного значения в форме кода.
Качество кодирования изображения зависит от:
- размера точки – разрешающая способность 640х480; 800х600; 1024х768 и т.д.
- количества цветов – палитра цветов 2, 8, 16, 256, 65 536 цветов
Глубина цвета – количество бит информации для хранения цвета точки для каждой палитры цветов.
Для того чтобы определить количество цветов в палитре, воспользуемся формулой Хартли:

где, i – глубина цвета в битах, или информационный вес цвета одной точки графического изображения;
N – количество цветов в палитре.
Задание 1 : Заполните таблицу, определив количество цветов в палитре при разных значениях глубины цвета
| Глубина цвета | Название | Палитра Кол-во цветов | Объём изображения |
|---|---|---|---|
| 1 бит | - | ||
| 2 бита | - | ||
| 4 бит | - | ||
| 8 бит | High Color | ||
| 16 бит | High Color | ||
| 24 бита | True Color |
Точка изображения в цифровой графике называется пикселем.
Пиксель— наименьший логический элемент двумерного цифрового изображения в растровой графике, или элемент матрицы дисплеев, формирующих изображение.
Теперь разберем, как формируется код цвета. Возьмем для примера глубину цвета i = 3 бита.
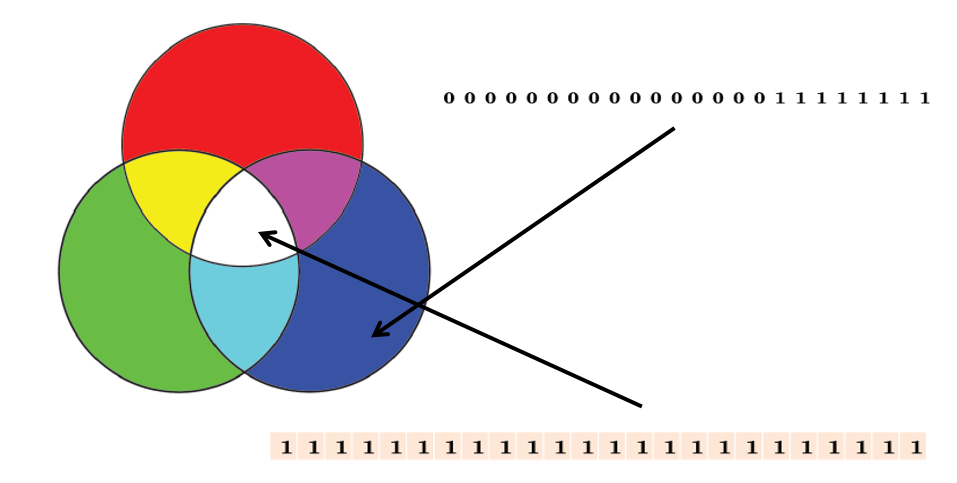
Физиологически, цвета, которые мы с Вами воспринимаем, формируются смешиванием 3-х базовых цветов: Красный, Зеленый и Синий. Насыщенность или присутствие каждого из них, вносит многообразие различных оттенков. Такая палитра является базовой и называется RGB.
Например, если смешать красный и зеленый, мы получим – желтый цвет, а смешивая синий с красным – пурпурный.
Итак, у нас имеется 3 бита глубины цвета, общее число цветов, которое мы можем закодировать: N = 8:
000, 001, 010, 011, 100, 101, 110, 111. По палитре RGB, получаем соответственно, 1-я цифра кода – наличие (отсутствие) красного цвета, 2-я – зеленого и 3-я – синего. Согласитесь, изображение, состоящее из 8 цветов, не будет выглядеть реалистично, а реалистичность достигается за счет повышения параметра – глубины цвета.
 https://www.informatio.info/wp-content/uploads/2016/02/RGB-model-300x151.png 300w, https://www.informatio.info/wp-content/uploads/2016/02/RGB-model-768x388.png 768w" alt="RGB-model" width="880" height="444" class="aligncenter wp-image-44313" style="margin: 0px auto; padding: 0px; border: 0px; font-weight: inherit; font-style: inherit; font-size: 12px; font-family: inherit; vertical-align: baseline; display: block;" />
https://www.informatio.info/wp-content/uploads/2016/02/RGB-model-300x151.png 300w, https://www.informatio.info/wp-content/uploads/2016/02/RGB-model-768x388.png 768w" alt="RGB-model" width="880" height="444" class="aligncenter wp-image-44313" style="margin: 0px auto; padding: 0px; border: 0px; font-weight: inherit; font-style: inherit; font-size: 12px; font-family: inherit; vertical-align: baseline; display: block;" />
В случае использования глубины цвета i = 24 бита, на каждый цвет выделяется по 8 бит двоичного кода.
Цифровая фотография имеет глубину цвета i = 24 бита, получаем палитру, состоящую из более чем 16 млн. цветов. Зачем такое количество цветов, если человек может идентифицировать 20 – 30 цветов?
Ответ прост, для реалистичности. Сравните 2 изображения с разным набором цветов:
 https://www.informatio.info/wp-content/uploads/2016/02/cars_8-24-300x95.jpg 300w, https://www.informatio.info/wp-content/uploads/2016/02/cars_8-24-768x242.jpg 768w" alt="cars_8-24" width="880" height="278" class="aligncenter wp-image-44312" style="margin: 0px auto; padding: 0px; border: 0px; font-weight: inherit; font-style: inherit; font-size: 12px; font-family: inherit; vertical-align: baseline; display: block;" />
https://www.informatio.info/wp-content/uploads/2016/02/cars_8-24-300x95.jpg 300w, https://www.informatio.info/wp-content/uploads/2016/02/cars_8-24-768x242.jpg 768w" alt="cars_8-24" width="880" height="278" class="aligncenter wp-image-44312" style="margin: 0px auto; padding: 0px; border: 0px; font-weight: inherit; font-style: inherit; font-size: 12px; font-family: inherit; vertical-align: baseline; display: block;" />
Оба изображения имеют одинаковую разрешающую способность: 1024 х 596 пикселей, но картинка слева имеет глубину цвета i = 4 бита, а картинка справа i = 24 бита.
Расчет количества графической информации
Для определения количества графической информации воспользуемся формулами:
 https://www.informatio.info/wp-content/uploads/2016/02/formula-hartly-300x209.png 300w" alt="formula hartly" width="447" height="311" class="aligncenter size-full wp-image-44256" style="margin: 0px auto; padding: 0px; border: 0px; font-weight: inherit; font-style: inherit; font-size: 12px; font-family: inherit; vertical-align: baseline; display: block;" />
https://www.informatio.info/wp-content/uploads/2016/02/formula-hartly-300x209.png 300w" alt="formula hartly" width="447" height="311" class="aligncenter size-full wp-image-44256" style="margin: 0px auto; padding: 0px; border: 0px; font-weight: inherit; font-style: inherit; font-size: 12px; font-family: inherit; vertical-align: baseline; display: block;" />
где, I – объем информации,
К – количество пикселей изображения. Определяется произведением количества пикселей по-горизонтали на количество пикселей по- вертикали,
N – количество цветов в палитре,
i – глубина цвета.
Дано:
К = 1024 х 596 = 610 304 пкс.; i1 = 4 бита; i2 = 24 бита.
I1 = 610 304 х 4 = 2 441 216 бит = 305 152 Б = 298 КБ
I2 = 610 304 х 24 = 14 647 296 бит = 1 830 912 Б = 1 788 КБ
Ответ: I1 = 298 КБ, I2 = 1 788 КБ.
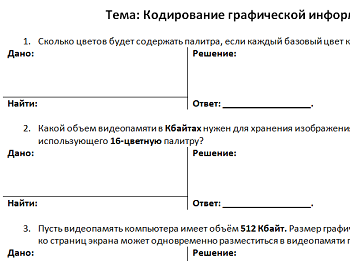
Задание 2: Решить задачи
- Для хранения растрового изображения размером 16 х 32 пикселя отвели 1 килобайт памяти. Каково максимально возможное число цветов в палитре изображения?
- Укажите минимальный объем памяти (в килобайтах), достаточный для хранения любого растрового изображения размером 32 х 32 пикселя, если известно, что в изображении используется палитра из 256 цветов.
- В цветовой модели RGB для кодирования одного пикселя используется 3 байта. Фотографию размером 2048×1536 пикселей сохранили в виде несжатого файла с использованием RGB-кодирования. Определите размер получившегося файла.
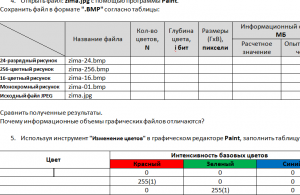
Задание 3: Лабораторная работа
Работу необходимо выполнить в печатном виде, оформляя вычисления, таблицы и эксперимент.
 https://www.informatio.info/wp-content/uploads/2016/02/фрагмент-задачи-300x224.png 300w" alt="" width="275" height="205" class="alignleft wp-image-99 " style="margin: 0px 10px 5px 0px; padding: 0px; border: none; font-weight: inherit; font-style: inherit; font-size: 12px; font-family: inherit; vertical-align: baseline; float: left;" />
https://www.informatio.info/wp-content/uploads/2016/02/фрагмент-задачи-300x224.png 300w" alt="" width="275" height="205" class="alignleft wp-image-99 " style="margin: 0px 10px 5px 0px; padding: 0px; border: none; font-weight: inherit; font-style: inherit; font-size: 12px; font-family: inherit; vertical-align: baseline; float: left;" />
Задачи на вычисление объёма информации.
Практическая работа на ПК с оформлением в табличном виде зависимостей основных параметров, влияющих на вывод графической информации.
Создание и сохранение графических файлов.
Форматы графических файлов.
Теория
1 ЭТАП: При кодировании графической информации используется пространственная дискретизация. Всё изображение делится на малые точки, называемые пиксели.
Получается некое прямоугольное поле с конкретным количеством пикселей по горизонтали и вертикали. Например, 1024 х 768 px. https://www.informatio.info/wp-content/uploads/2016/02/фрагмент-работа-с-файлами.png 768w" alt="фрагмент работа с файлами" width="300" height="195" class="alignleft size-medium wp-image-101" style="margin: 0px 10px 5px 0px; padding: 0px; border: none; font-weight: inherit; font-style: inherit; font-size: 12px; font-family: inherit; vertical-align: baseline; float: left;" />
https://www.informatio.info/wp-content/uploads/2016/02/фрагмент-работа-с-файлами.png 768w" alt="фрагмент работа с файлами" width="300" height="195" class="alignleft size-medium wp-image-101" style="margin: 0px 10px 5px 0px; padding: 0px; border: none; font-weight: inherit; font-style: inherit; font-size: 12px; font-family: inherit; vertical-align: baseline; float: left;" />
Несложно посчитать и общее количество пикселей любого графического файла. Для этого достаточно перемножить 2 величины и мы получим площадь прямоугольника. Если умножить 1024 на 768 мы получим – 786 432 пикселя.
2 ЭТАП: Каждой точке необходимо задать цвет. Для формирования цвета используется палитра, состоящая из 3-х базовых цветов:
- RED – красный,
- GREEN – зелёный,
- BLUE – синий.
При условии что на каждый цвет выделяется 8 разрядов двоичного числа, мы получаем 256 комбинаций, или, в нашем случае, уникальных кодов.
от 00000000 до 11111111
Мы также знаем что 8 бит это 1 байт, каждый из базовых цветов по 1 байту информации.
Сколько же всего цветов может выдавать ПК?
Поскольку каждый 1 байт выдает нам 256 цветов, получаем:
256 * 256 * 256 = 16 777 216 цветов.
Человеческий глаз такое количество цветов воспринимает реалистично. Но изображение может иметь и меньшее количество цветов. Так, изображение состоящее из 2-х цветов называется монохромное, только 2 цвета: чёрный и белый, с кодами 0 и 1, соответственно.
Информационный вес 1 пикселя это и есть количество разрядов двоичного кода. Для формирования палитры из 3-х цветов нужно МИНимум 3 бита, тогда мы получим 8 цветов: красный, зеленый, синий, желтый, пурпурный, голубой, черный, белый.
Ссылка на файл с заданием: